文章目录
- 配置环境
-
- Node.js安装
-
- 安装cnpm
- 安装vue-cli
- git安装
- 创建vue-cli
- webpack安装
- vue-router路由
配置环境
Node.js安装
- 下载网站:http://nodejs.cn/download/
- 安装流程:一路Next即可
- 安装完后,进入cmd检测是否安装成功

- 这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多。
安装cnpm
安装Node.js 淘宝镜像加速器(cnpm):这样子的话,下载会快很多
1 2 | # -g 全局安装 npm install cnpm -g |

如果你有出现上面安装失败的情况,可以试一下:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |

安装vue-cli
- 安装命令:
1 | cnpm install vue-cli -g |

vue list 命令查看检测是否安装成功,并查看可以基于哪些模板创建vue应用程序,通常使用webpack

git安装
下载网站:https://git-scm.com/downloads/
创建vue-cli
- 在指定目录下创建
命令:
1 2 | #myvue为自己命名 vue init webpack myvue |

选项可以根据自己需求:
- Project name: 项目名称,默认回车即可
- project description:项目描述,默认回车即可.Author:项目作者,默认回车即可
- Install vue-router:是否安装 vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n 不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run - - npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!

-
执行目录下的vue-cli程序

-
还需要安装依赖环境
在cmd下进入该项目文件目录,然后npm install ,会多一个node_modules文件夹


(图源:https://blog.csdn.net/neuf_soleil)
- 运行测试
npm run dev


-
怎样停止运行:
Ctrl +C

-
用IDEA打开我们的vue-cli程序

-
里面有很多ES6的语法:
export default :将这个组件整体导出,之后就可以使用import 导入组件。
webpack安装
本质上,webpack 是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
- 安装命令
1 2 | cnpm install webpack -g cnpm install webpack-cli -g |
- 使用
模块化开发:
需要导出的JS文件:定义一些方法。需要导入的JS文件,声明引用,再调用方法。最后用webpack打包。然后就可以再html页面中应用了。
1 2 3 4 | //暴露一个方法exports exports.sayHi = function () {<!-- --> document.write("<h1>Hello</h1>") }; |
1 2 | var t = require("./test"); t.sayHi(); |
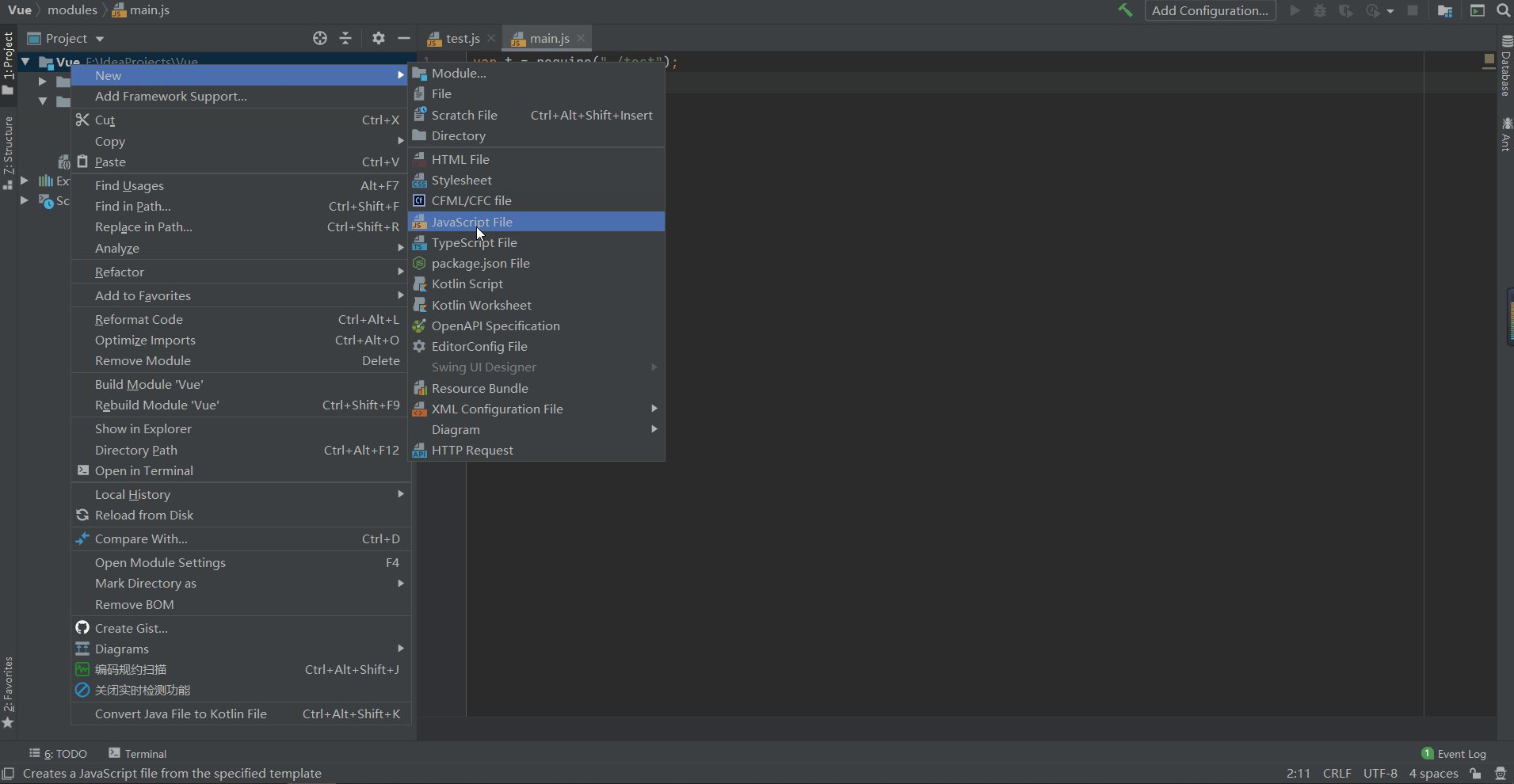
1)创建一个

2)编写
1 2 3 4 5 6 | module.exports = {<!-- --> entry: "./modules/main.js", //需要打包的js文件 output: {<!-- --> filename: "./js/bundle.js" //生成js文件的路径 } }; |
- entry: 入口文件,指定WebPack 用哪个文件作为项目的入口.
- output:输出,指定WebPack 把处理完成的文件放置到指定路径.
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等.
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
模板:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | module.exports = {<!-- --> entry: "", output: {<!-- --> path: "" , filename: "" }, module: {<!-- --> loaders : [ {<!-- -->test: /\.js$/ ,loader: ""} ] }, plugins: {<!-- -->}, resolve: {<!-- -->}, watch :true } |
3)再IDEA的终端输入

出现上面情况的解决办法:找到IDEA快捷方式,单机进入属性:勾选下图,运用即可

重启IDEA,重新运行命令

在目录中生成了

4)测试生成的
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="dist/js/bundle.js"></script> </head> <body> </body> </html> |

vue-router路由
官网:https://router.vuejs.org/
- Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变
得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
-
如果在前面的创建vue-cli程序中没有安装vue-router,进行下面流程安装:
1)以管理员模式打开IDEA我们创建的vue-cli程序
2)在IDEA终端,输入命令:npm install vue-router --save-dev 不成功用cnpm

-
配置路由文件,在vue-cli程序中src目录下创建一个
router 文件夹放router相关文件
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import Vue from 'vue' //安装vue-router后导入进来 import VueRouter from 'vue-router' //导入组件 import Content from '../components/Content' import Main from '../components/Main' //安装路由 Vue.use(VueRouter); //配置导出路由 export default new VueRouter({<!-- --> routes: [ {<!-- --> //路由路径 path: '/content', name: 'content', //跳转的组件 component: Content }, {<!-- --> //路由路径 path: '/main', name: 'main', //跳转的组件 component: Main } ] }); |
- 把我们写的路由放到
main.js 中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | // The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' //导入路由 import router from './router' //阻止vue在启动时生成生产提示 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({<!-- --> el: '#app', //配置路由 router, components: {<!-- --> App }, template: '<App/>' }) |
- 再编写我们的父组件
App.vue
to 表示要跳转的路由路径,在路由配置中定义了两个路径:/main 和/content
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div id="app"> <img src="./assets/logo.png"> <router-link to="/main">首页</router-link> <router-link to="/content">内容</router-link> <!--展示路由--> <router-view></router-view> </div> </template> <script> export default {<!-- --> name: 'App', components: {<!-- --> } } </script> <style> #app {<!-- --> font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> |
- 在终端输入命令:
npm run dev 运行程序,效果如下:







