What is the difference between “px”, “dip”, “dp” and “sp”?
Android度量单位之间的区别是什么?
- 二甲苯
- 浸
- DP
- 服务提供商
从Android开发者文档中:
px
Pixels - corresponds to actual pixels on the screen.
in
Inches - based on the physical size of the screen.
1 Inch = 2.54 centimeters
mm
Millimeters - based on the physical size of the screen.
pt
Points - 1/72 of an inch based on the physical size of the screen.
dp or dip
Density-independent Pixels - an abstract unit that is based on the physical density of the screen. These units are relative to a 160
dpi screen, so one dp is one pixel on a 160 dpi screen. The ratio of
dp-to-pixel will change with the screen density, but not necessarily
in direct proportion. Note: The compiler accepts both"dip" and
"dp", though"dp" is more consistent with"sp".
sp
Scale-independent Pixels - this is like the dp unit, but it is also scaled by the user's font size preference. It is recommended you
use this unit when specifying font sizes, so they will be adjusted
for both the screen density and user's preference.
从了解Android中的密度独立性开始:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | +----------------+----------------+---------------+-------------------------------+ | Density Bucket | Screen Density | Physical Size | Pixel Size | +----------------+----------------+---------------+-------------------------------+ | ldpi | 120 dpi | 0.5 x 0.5 in | 0.5 in * 120 dpi = 60x60 px | +----------------+----------------+---------------+-------------------------------+ | mdpi | 160 dpi | 0.5 x 0.5 in | 0.5 in * 160 dpi = 80x80 px | +----------------+----------------+---------------+-------------------------------+ | hdpi | 240 dpi | 0.5 x 0.5 in | 0.5 in * 240 dpi = 120x120 px | +----------------+----------------+---------------+-------------------------------+ | xhdpi | 320 dpi | 0.5 x 0.5 in | 0.5 in * 320 dpi = 160x160 px | +----------------+----------------+---------------+-------------------------------+ | xxhdpi | 480 dpi | 0.5 x 0.5 in | 0.5 in * 480 dpi = 240x240 px | +----------------+----------------+---------------+-------------------------------+ | xxxhdpi | 640 dpi | 0.5 x 0.5 in | 0.5 in * 640 dpi = 320x320 px | +----------------+----------------+---------------+-------------------------------+ |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | +---------+-------------+---------------+-------------+--------------------+ | Unit | Description | Units Per | Density | Same Physical Size | | | | Physical Inch | Independent | On Every Screen | +---------+-------------+---------------+-------------+--------------------+ | px | Pixels | Varies | No | No | +---------+-------------+---------------+-------------+--------------------+ | in | Inches | 1 | Yes | Yes | +---------+-------------+---------------+-------------+--------------------+ | mm | Millimeters | 25.4 | Yes | Yes | +---------+-------------+---------------+-------------+--------------------+ | pt | Points | 72 | Yes | Yes | +---------+-------------+---------------+-------------+--------------------+ | dp | Density | ~160 | Yes | No | | | Independent | | | | | | Pixels | | | | +---------+-------------+---------------+-------------+--------------------+ | sp | Scale | ~160 | Yes | No | | | Independent | | | | | | Pixels | | | | +---------+-------------+---------------+-------------+--------------------+ |
更多信息也可以在谷歌设计文档中找到。
关于这一点,以及如何实现对不同尺寸和密度的多个屏幕的最佳支持,几乎所有的一切都记录在这里:
- 支持多屏幕
Screen size
Actual physical size, measured as the screen's diagonal.
For simplicity, Android groups all actual screen sizes into four
generalized sizes: small, normal, large, and extra-large.Screen density
The number of pixels within a physical area of the
screen; usually referred to as dpi (dots per inch). For example, a
"low" density screen has fewer pixels within a given physical area,
compared to a"normal" or"high" density screen. For simplicity,
Android groups all actual screen densities into six generalized
densities: low, medium, high, extra-high, extra-extra-high, and
extra-extra-extra-high.Orientation
The orientation of the screen from the user's point of
view. This is either landscape or portrait, meaning that the screen's
aspect ratio is either wide or tall, respectively. Be aware that not
only do different devices operate in different orientations by
default, but the orientation can change at runtime when the user
rotates the device.Resolution
The total number of physical pixels on
a screen. When adding support for multiple screens, applications do
not work directly with resolution; applications should be concerned
only with screen size and density, as specified by the generalized
size and density groups.Density-independent pixel (dp)
A virtual
pixel unit that you should use when defining UI layout, to express
layout dimensions or position in a density-independent way.
The density-independent pixel is equivalent to one physical pixel on a 160
dpi screen, which is the baseline density assumed by the system for a
"medium" density screen. At runtime, the system transparently handles
any scaling of the dp units, as necessary, based on the actual density
of the screen in use. The conversion of dp units to screen pixels is
simple:
px = dp * (dpi / 160) .
For example, on a 240 dpi screen, 1 dp
equals 1.5 physical pixels. You should always use dp units when
defining your application's UI, to ensure proper display of your UI on
screens with different densities.
如果您对为多个类型的设备开发Android应用程序有任何认真的想法,那么您应该至少阅读一次屏幕支持开发文档。除此之外,了解具有特定屏幕配置的活动设备的实际数量总是一件好事。
- 屏幕尺寸和密度
我将详细说明dp如何准确地转换为px:
- 如果在MDPI设备上运行,
150 x 150 px 图像将占用150 * 150 dp 的屏幕空间。 - 如果在hdpi设备上运行,
150 x 150 px 图像将占用100 * 100 dp 的屏幕空间。 - 如果在xhdpi设备上运行,
150x150 px 图像将占用75 * 75 dp 的屏幕空间。
另一种方法是:假设您想要向应用程序添加一个映像,并且需要它来填充一个
- MDPI的
100 * 100 px 图像 - hdpi的
150 * 150 px 图像 - xhdpi的
200 * 200 px 图像
二甲苯像素-每个比例的点对应于屏幕上的实际像素。
在里面英寸-基于屏幕的物理尺寸。
毫米毫米-基于屏幕的物理尺寸。
铂点-1/72英寸基于屏幕的物理尺寸。
DP密度无关像素-一种基于屏幕物理密度的抽象单位。这些单位是相对于160 dpi屏幕的,所以一个
服务提供商-与缩放无关的像素-这类似于
以两个大小相同但屏幕密度为160 dpi(每英寸点,即每英寸像素)的屏幕为例,另一个为240 dpi。
1 2 3 4 5 6 7 8 9 10 11 | Lower resolution screen Higher resolution, same size Physical Width 1.5 inches 1.5 inches Dots Per Inch ("dpi") 160 240 Pixels (=width*dpi) 240 360 Density (factor of baseline 160) 1.0 1.5 Density-independent Pixels 240 240 ("dip" or"dp" or"dps") Scale-independent pixels ("sip" or"sp") Depends on user font size settings same |
此外,您应该清楚地了解以下概念:
屏幕尺寸:
Actual physical size, measured as the screen's diagonal. For simplicity, Android groups all actual screen sizes into
four generalized sizes: small, normal, large, and extra large.
屏幕密度:
The quantity of pixels within a physical area of the screen; usually referred to as dpi (dots per inch). For example, a
"low" density screen has fewer pixels within a given physical area,
compared to a"normal" or"high" density screen. For simplicity,
Android groups all actual screen densities into four generalized
densities: low, medium, high, and extra high.
方向:
The orientation of the screen from the user's point of view. This is either landscape or portrait, meaning that the
screen's aspect ratio is either wide or tall, respectively. Be aware
that not only do different devices operate in different orientations
by default, but the orientation can change at runtime when the user
rotates the device.
决议:
The total number of physical pixels on a screen. When adding support for multiple screens, applications do not work directly
with resolution; applications should be concerned only with screen
size and density, as specified by the generalized size and density
groups.
密度无关像素(dp):
A virtual pixel unit that you should use when defining UI layout, to express layout dimensions or
position in a density-independent way. The density-independent pixel
is equivalent to one physical pixel on a 160 dpi screen, which is the
baseline density assumed by the system for a"medium" density screen.
At runtime, the system transparently handles any scaling of the dp
units, as necessary, based on the actual density of the screen in use.
The conversion of dp units to screen pixels is simple: px = dp * (dpi
/ 160). For example, on a 240 dpi screen, 1 dp equals 1.5 physical
pixels. You should always use dp units when defining your
application's UI, to ensure proper display of your UI on screens with
different densities.
参考:Android开发者网站
仅将
在不同的屏幕尺寸上,可以看到

资料来源:Android编程:大书呆子牧场指南
我计算了下面的公式,将
定义
像素或点是物理屏幕上的像素。
dpi是物理屏幕上每英寸的像素数,表示显示器的密度。
Android为几个密度提供别名
- LDPI(低)~120dpi
- MDPI(中等)~160dpi
- HDPI(高)~240dpi
- 2015年的大多数设备都在这里
- xhdpi(超高)~320dpi
- 苹果iPhone 4/5/6,Nexus 4
- xxhdpi(超高)~480dpi
- 联结5
- XXXHDPI(超高)~640dpi
dip或dp是密度不相关的像素,即根据物理密度,它们与或多或少的像素相对应。
- 在MDPI上1dp=1px

SP或SIP是一个独立于比例的像素。当在settingsabbkbd>acessibility中打开"大文本"选项时,它们会被缩放。
- 1SP= 1DP
- 1sp=1.2dp,可访问大文本
用什么?
Use sp for Text size.
Use dp for everything else.
源1
源2
资料来源3:(资料来源3如下)
These are dimension values defined in XML. A dimension is specified
with a number followed by a unit of measure. For example: 10px, 2in,
5sp. The following units of measure are supported by Android:dp
Density-independent Pixels - An abstract unit that is based on the
physical density of the screen. These units are relative to a 160 dpi
(dots per inch) screen, on which 1dp is roughly equal to 1px. When
running on a higher density screen, the number of pixels used to draw
1dp is scaled up by a factor appropriate for the screen's dpi.
Likewise, when on a lower density screen, the number of pixels used
for 1dp is scaled down. The ratio of dp-to-pixel will change with the
screen density, but not necessarily in direct proportion. Using dp
units (instead of px units) is a simple solution to making the view
dimensions in your layout resize properly for different screen
densities. In other words, it provides consistency for the real-world
sizes of your UI elements across different devices.sp
Scale-independent Pixels - This is like the dp unit, but it is also
scaled by the user's font size preference. It is recommended that you use
this unit when specifying font sizes, so they will be adjusted for
both the screen density and the user's preference.pt
Points - 1/72 of an inch based on the physical size of the screen.
px
Pixels - Corresponds to actual pixels on the screen. This unit of
measure is not recommended because the actual representation can vary
across devices; each devices may have a different number of pixels per
inch and may have more or fewer total pixels available on the screen.mm
Millimeters - Based on the physical size of the screen.
in
Inches - Based on the physical size of the screen.
注意:维度是使用name属性中提供的值(而不是XML文件的名称)引用的简单资源。因此,您可以在一个XML文件中的一个元素下将维度资源与其他简单资源组合在一起。
基本上,唯一适用于px的时间是一个px,如果你想要屏幕上只有一个像素,就像除法器一样:
在>160 dpi时,您可能会得到2-3像素,
在>120 dpi时,该值变为0。
二甲苯
像素-对应于屏幕上的实际像素。
DP或DIP
与密度无关的像素-一个基于屏幕物理密度的抽象单元。这些单位是相对于160 dpi屏幕的,所以一个dp是160 dpi屏幕上的一个像素。
使用DP:
密度无关性-当应用程序在不同密度的屏幕上显示时,它保留了用户界面元素的物理大小(从用户的角度来看),从而实现了"密度独立性"。(即)在不同类型的屏幕上,图像的大小应该相同(不是放大或缩小)。
服务提供商
缩放独立像素-这类似于dp单位,但也可以根据用户的字体大小偏好进行缩放。
http://developer.android.com/guide/topics/resources/more resources.html维度
在哪里使用px&dp之间的关系?密度无关像素(dp)
定义UI布局时应使用的虚拟像素单位,以与密度无关的方式表示布局尺寸或位置。如上所述,与密度无关的像素相当于160 dpi屏幕上的一个物理像素,这是系统为"中等"密度屏幕假定的基线密度。在运行时,系统根据所用屏幕的实际密度,根据需要透明地处理dp单元的任何缩放。dp单位到屏幕像素的转换是简单的:
Px=dp*(dpi/160)。
例如,在240 dpi屏幕上,1 dp等于1.5物理像素。在定义应用程序的UI时,应始终使用dp单位,以确保在不同密度的屏幕上正确显示用户界面。
了解像素到dp,反之亦然是非常重要的(尤其是为创意团队提供精确的dp值)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | dp = px * 160 / dpi MDPI = 160 dpi || Therefore, on MDPI 1 px = 1 dp For example, if you want to convert 20 pixel to dp, use the above formula, dp = 20 * 160 / 160 = 20. So, 20 pixel = 20 dp. HDPI = 240 dpi - So, on HDPI 1.5 px = 1 dp XHDPI = 320 dpi - So, on XHDPI 2 px = 1 dp XXHDPI = 480 dpi - So, on XXHDPI 3 px = 1 dp For example, let us consider Nexus 4. If 24 pixels to be converted to dp and if it is a Nexus 4 screen, developers can convert it to dp easily by the following calculation : dp = 24 * 160 / 320 = 12 dp Screen dimension: 768 x 1280 pixel resolution (320 ppi or 320dpi) Optional (screen size): 4.7" diagonal |
- 尝试从创意团队获得所有偶数像素值。否则,与0.5相乘时会发生精度损失。
二甲苯
如上所述。尽量避免出现在布局文件中。但有些情况下,需要px。例如,ListView分隔线。在这里,像素更适合作为所有屏幕分辨率的分割线提供一个像素线。
服务提供商字体大小使用sp。然后,只有应用程序中的字体会随着设备字体大小的变化而变化(即,在设备上显示->字体)。如果你想在应用中保持一个静态大小的字体,你可以在dp中给出字体尺寸。在这种情况下,它永远不会改变。开发人员可能会对某些特定屏幕有这样的要求,因此,开发人员可以使用dp而不是sp。在所有其他情况下,建议使用sp。
从下图可以看出

任何与文本大小和外观有关的内容都必须使用
您可以在其位置同时使用
我只使用dp。
有很多关于字体大小使用"sp"的讨论,虽然我很欣赏这一点,但从设计的角度来看,我认为这不是正确的做法。如果用户有一些不稳定的字体大小选择,你最终可能会破坏你的设计,而用户最终会责怪应用程序,而不是他们自己的生活选择。
此外,如果您在160 dpi平板电脑上使用sp字体应用程序,您会发现所有内容都会按比例增加…但是你的字体,相比之下会显得很小。看起来不太好看。
虽然"sp"字体的想法有一个好主意,但这是一个糟糕的主意。每件事都要坚持DP。
sp=与比例无关的像素
dp=dip=density-independent像素
dpi=每英寸点数
We should avoid to use sp.
We should use dp to support multiple screens.
Android支持不同的屏幕分辨率
- LDPI(低)~120 dpi
- MDPI(中等)~160 dpi
- HDPI(高)~240 dpi
- xhdpi(超高)~320 dpi
- xxhdpi(超高)~480 dpi
- XXXHDPI(超高)~640 dpi
一个120 dp的ldpi设备有1英寸大小的120像素。
其他密度也一样…
我们作为软件工程师应该使用这个转换公式:
pixel = dp * (density / 160)
所以240 dpi设备的1 dp将有=1*(240/160)=3/2=1.5像素。
480 dpi设备的1 dp将有=1*(480/160)=3像素。
利用这个1.5和3像素的知识,软件工程师可以设计不同密度的布局。
要检查任何设备的屏幕参数:
1 2 3 4 5 6 7 | DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metrics); Toast.makeText( this, "4:" + metrics.heightPixels +"," + metrics.density +"," + metrics.densityDpi, Toast.LENGTH_LONG).show(); |
通过更改
1 | private static final float LARGE_FONT_SCALE = 1.3f; |
这当然取决于供应商,因为它位于软件包/应用程序/设置中。
DPI-
- 每英寸点数
- 测量屏幕的像素密度。
像素像素
- 用于映射屏幕像素
PT点
- 相对于实际屏幕尺寸,大约为1/72英寸。
英寸-相对于物理屏幕尺寸(1英寸=2.54厘米)。
毫米米-关于实际屏幕大小。
标度无关像素。
- 基于用户的字体大小首选项。
- 字体应为"sp"。
浸渍-
- DIP=DP
- 与密度无关的像素。
- 它根据屏幕密度变化。
- 在160 dpi屏幕中,1 dp=1像素。
- 使用dp,文字字体大小除外。
在标准中,使用dp和sp。sp表示字体大小,dp表示其他所有内容。
单位换算公式:
px = dp * ( dpi / 160 );
1 2 3 4 5 6 7 8 9 10 11 12 13 | Density Bucket -> Screen Display => Physical Size => Pixel Size ldpi -> 120 dpi => 0.5 x 0.5 in => 0.5 in * 120 dpi = 60x60 px mdpi -> 160 dpi => 0.5 x 0.5 in => 0.5 in * 160 dpi = 80x80 px hdpi -> 240 dpi => 0.5 x 0.5 in => 0.5 in * 240 dpi = 120x120 px xhdpi -> 320 dpi => 0.5 x 0.5 in => 0.5 in * 320 dpi = 160x160 px xxhdpi -> 480 dpi => 0.5 x 0.5 in => 0.5 in * 480 dpi = 240x240 px xxxhdpi -> 640 dpi => 0.5 x 0.5 in => 0.5 in * 640 dpi = 320x320 px |
以下是Android使用的公式:
px = dp * (dpi / 160)
其中dpi是以下屏幕密度之一。关于所有可能密度的列表,请看这里。
它定义了"密度"常数。
- LDPI(低)~120dpi
- MDPI(中等)~160dpi
- HDPI(高)~240dpi
- xhdpi(超高)~320dpi
- xxhdpi(超高)~480dpi
- XXXHDPI(超高)~640dpi
从这里拿走。
如果你知道你的屏幕dpi,这将解决在px和dp之间转换时的很多混乱。
因此,假设您想要HDPI屏幕的60 dp图像,那么60 dp的物理像素大小是:
1 | px = 60 * (240 / 160) |
- 像素-一个像素,与CSS、javascript等中使用的像素相同。
- SP-与比例无关的像素
- 与密度无关的像素
通常,sp用于字体大小,而dip用于其他字体(也称为dp)。
- dp:与密度无关的像素,它根据屏幕密度而变化。在160 dpi屏幕中,1 dp=1像素。除了字体大小,始终使用dp。
- 倾角:倾角==dp。在早期的安卓版本中,使用了DIP,后来改为DP。
- sp:缩放独立像素,根据用户的字体大小偏好进行缩放。字体应使用sp。
- 像素:我们通常的标准像素,映射到屏幕像素。
- 英寸:英寸,相对于实际屏幕大小。
- mm:毫米,相对于物理屏幕大小。
- pt:1/72英寸,相对于实际屏幕尺寸。
单位间换算公式
1 | px = dp * (dpi / 160) |
设备中的DP至PX
下面的例子可能有助于更好地理解。根据桶大小120(ldpi)、160(mdpi)、240(hdpi)、320(xhdpi)、480(xhdpi)和640(xhdpi)进行缩放。对于ldpi:mdpi:hdpi:xhdpi:xhdpi,谷歌建议的设计比例为3:4:6:8:12。
150px x 150px图像将占据,
- 150 dp X 150 dp screen space in mdpi
- 100 dp X 100 dp screen space in hdpi
- 75 dp X 75 dp screen space in xhdpi
当您希望在所有Android设备中都有统一的用户界面设计时,可以使用以下DPI计算器来修复图像大小和其他尺寸。
Java中的DPI计算器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /* Program output LDPI: 165.0 X 60.0 MDPI: 220.0 X 80.0 HDPI: 330.0 X 120.0 XHDPI: 440.0 X 160.0 XXHDPI: 660.0 X 240.0 XXXHDPI: 880.0 X 320.0 */ public class DPICalculator { private final float LDPI = 120; private final float MDPI = 160; private final float HDPI = 240; private final float XHDPI = 320; private final float XXHDPI = 480; private final float XXXHDPI = 640; private float forDeviceDensity; private float width; private float height; public DPICalculator(float forDeviceDensity, float width, float height){ this.forDeviceDensity = forDeviceDensity; this.width = width; this.height = height; } public static void main(String... args) { DPICalculator dpiCalculator = new DPICalculator(240,330,120); dpiCalculator.calculateDPI(); } private float getPx(float dp, float value) { float px = dp * (value / forDeviceDensity ); return px; } private void calculateDPI() { float ldpiW = getPx(LDPI,width); float ldpiH = getPx(LDPI,height); float mdpiW = getPx(MDPI,width); float mdpiH = getPx(MDPI,height); float hdpiW = getPx(HDPI,width); float hdpiH = getPx(HDPI,height); float xdpiW = getPx(XHDPI,width); float xdpiH = getPx(XHDPI,height); float xxdpiW = getPx(XXHDPI,width); float xxdpiH = getPx(XXHDPI,height); float xxxdpiW = getPx(XXXHDPI,width); float xxxdpiH = getPx(XXXHDPI,height); System.out.println("LDPI:" + ldpiW +" X" + ldpiH); System.out.println("MDPI:" + mdpiW +" X" + mdpiH); System.out.println("HDPI:" + hdpiW +" X" + hdpiH); System.out.println("XHDPI:" + xdpiW +" X" + xdpiH); System.out.println("XXHDPI:" + xxdpiW +" X" + xxdpiH); System.out.println("XXXHDPI:" + xxxdpiW +" X" + xxxdpiH); } } |
更多信息请参阅以下链接。
http://javapapers.com/android/difference-between-dp-dip-sp-px-in-mm-pt-in-android/
请阅读社区维基的答案。除上述答案外,还需考虑以下信息。
sp=与比例无关的像素
dp=与密度无关的像素
dpi=密度像素
我已经看过上面的答案…没有找到完全正确的答案。文本大小为sp,布局边界为dp-标准。但如果在大多数设备中不小心使用,文本大小的sp将破坏布局。
sp取设备的textsize,dp取设备密度标准的textsize(设备中从不改变)。假设100sp文本可以占据屏幕的80%或100%,这取决于设备中设置的字体大小。

您也可以使用sp作为布局边界,它将起作用:)没有标准应用程序对全文使用sp
使用sp和dp表示文本大小(考虑ux)。
- 不要在工具栏中使用sp作为文本(可以使用android dimens,适用于不同屏幕尺寸和dp)
- 不要在有边框的小按钮、非常小的文本等中使用sp。
有些人在手机中使用大字体以提高可读性,给他们小的硬编码大小的文本将是一个用户体验问题。在必要的地方放置文本的sp,但要确保它不会破坏布局。
同样,如果您有一个支持所有维度的应用程序,那么添加XXHDPI资产会大大增加应用程序的大小。但是现在XXHDPI手机很常见,所以我们必须至少为侧栏、工具栏和底栏中的图标包含XXHDPI资产。更好的方法是移动到矢量图像,使所有屏幕尺寸的图像都具有统一和更好的质量。
还要注意,人们在手机中使用自定义字体。因此,缺少字体可能会导致间距等问题。例如,自定义字体的文本大小12sp可能需要比默认字体多一些像素。
我遇到了一篇关于为不同的屏幕分辨率设计Android应用程序UI的好文章,我想把它留在这里只是为了有人在这个领域搜索。是的,我知道在谷歌文档中有描述(在上面的帖子中提到),我读到了,但这对我不好(是的,我可能太笨了)。对于我来说,如何设计能够处理不同屏幕大小的布局仍然不清楚。当我需要为不同的屏幕实现"灵活"的UI布局时,我讨厌dp概念等等。(嘿,iOS开发人员-是的,你说得对,这是故事板的概念)。
不幸的是,Android的用户界面概念不错,但缺少iOS故事板功能。在Android中设计灵活的用户界面并不容易(最好是)。
这篇文章帮助我了解了在Android中如何制作不同屏幕尺寸的布局:
jmstudio博客:决定Android应用程序的屏幕大小
How to Design UI for Android Apps for Different Screen Size
To design an app UI for different screen sizes, our initial design has to
meet a minimum required space for each screen size. Android defines a
minimum size (in dp) for each generalized screen type. Here is an
Android screen size guideline.
When we get the screen size in dp, it is not enough for us to design
the Android app UI. For each screen size, we need to prepare graphics
and bitmap images for each density. Here is an Android screen density
guideline.

For easy calculation, we can follow the 3:4:6:8 scaling ratio between
the four generalized densities. If we create a 36×36 pixel picture for
ldpi device, the rest densities pictures size will be 48×48 for mdpi,
72×72 for hdpi, and 96×96 for xhdpi.How to Design Android Apps UI in Photoshop
Many designers have problems for designing Android app UI in photoshop or other pixel
based graphic design tools because of density-independent unit, dp.
Designers don’t know how to map dp to pixel. Google also doesn’t give
a clear Android UI design guide for them, though they give a basic
formula for dp and pixel translation.As Android’s definition, 1pd equal to 1px under 160 dpi device (mdpi).
So we want to design an Android app for xlarge Android device with
mdpi density, we can define our UI size in pixel as 960 pixel in width
and 720px in height; Follow the same mapping rule, we can get
following Android App screen size UI design guideline:

补充:如果你也对"灵活"的用户界面感兴趣,可以看看这个库:一个提供新尺寸单元的android sdk-sdp(scalable dp)。这个尺寸单位与屏幕尺寸成比例(这里的答案也提到了,关于
added2 google终于理解了iOS Storeboard用户界面概念的实用性,下面介绍了
android中的屏幕大小分为
- 我们通常的标准像素映射到屏幕像素。
px 表示绝对像素。如果要以绝对像素表示宽度或高度,则使用此选项。不推荐。
dip == dp 。在早期的android版本中,使用了DIP,后来改为dp 。这是px 的替代方案。一般来说,我们从不使用
px ,因为它是绝对值。如果使用px 设置宽度或高度,并且将该应用程序下载到不同屏幕大小的设备中,则该视图将不会根据屏幕原始大小进行拉伸。强烈建议使用
dp 代替px 。如果要根据屏幕大小动态增大和缩小宽度和高度,请使用dp 。如果我们给
dp/dip ,android将根据160像素大小的屏幕自动计算像素大小。
根据用户的字体大小偏好进行缩放。字体应使用
sp 。当提到适合不同屏幕大小的字体大小时,请使用
sp 。这类似于dp 。使用sp ,特别是对于字体大小,可以根据屏幕大小动态增长和收缩。
Android文档显示:
when specifying dimensions, always use either
dp orsp units. Adp is
a density-independent pixel that corresponds to the physical size of a
pixel at 160dpi . Ansp is the same base unit, but is scaled by the
user's preferred text size (it’s a scale-independent pixel), so you
should use this measurement unit when defining text size
1)江户十一〔四〕号
以dp为单位表示的像素数量将随着屏幕分辨率的增加而增加(当每英寸有更多的点/像素时)。相反,在分辨率较低的设备上,以dp为单位表示的像素数量将减少。因为这是一个相对单位,所以需要有一个比较基准。该基线为160 dpi屏幕。这是方程:
2)江户十一〔6〕。
此单位根据屏幕dpi(类似于dp)以及用户的字体大小偏好进行缩放。
3)江户十一〔7〕号
屏幕上的实际像素或点。
有关更多详细信息,请访问
Android Developer Guide > Dimension
Android Developer Guide > Screens
手机的屏幕由成千上万个称为像素(px)的小圆点组成。像素是制作图片的最小元素。图片或文字的像素数量越多,图像或文字的清晰度就越高,智能手机屏幕的可读性也就越强。
屏幕分辨率是根据屏幕上的像素数来测量的。屏幕分辨率是购买设备时常用的规范,但在Android系统中,它实际上没有那么有用,因为从像素角度考虑屏幕忽略了物理尺寸的概念,而对于触摸设备来说,这一点非常重要。
密度无关像素(dp或dip)允许设计者创建以预期方式出现的资产,无论目标设备的分辨率或密度如何。
密度无关像素(dp或dip)等于基线密度处的一个像素或160 dpi(每英寸点数)。
1像素/1dp=160 dpi/160 dpi
2像素/1dp=320 dpi(2x)/160 dpi
在哪里?
dpi是每英寸点数
因此,在320 dpi时,1 dp等于2 px。
公式
px/dp=dpi/160dpi
每英寸点数(dpi)是显示屏幕上锐度(即被照亮点的密度)的度量。给定图像分辨率的每英寸点数将根据总屏幕大小而有所不同,因为相同的像素数分布在不同的空间中。
使用与密度无关的像素有助于我们处理这样一种情况:您有两个具有相同像素分辨率但空间大小不同的设备。假设在某种情况下,平板电脑和手机的像素分辨率分别为1280 x 800像素(160 dpi)和800 x 1280像素(320 dpi)。
现在,由于平板电脑处于基线密度(160 dpi),其物理和密度无关的像素大小相同,1280 x 800。另一方面,手机具有更高的像素密度,因此它的密度无关像素是物理像素的一半。所以手机有400到640个密度无关的像素。因此,使用与密度无关的像素可以更容易地在脑海中想象平板电脑比手机有更多的空间。
同样,如果您有两个屏幕大小相似但像素密度不同的设备,例如一个是800 x 1280像素(320 dpi),另一个是400 x 640像素(160 dpi),我们不需要为这两个设备定义完全不同的布局,因为我们可以根据密度无关的像素来测量资产,这两个设备的像素相同。
800 x 1280像素(320dpi)=400 x 640密度无关像素(dp)
400 x 640像素(160 dpi)=400 x 640密度无关像素(dp)
与缩放无关的像素(SP)是字体大小的首选单位。为了便于访问,Android允许用户自定义其设备的字体大小。阅读文本有困难的用户可以增加设备的字体大小。您通常可以在手机或平板电脑的"显示"设置中的"字体大小"下找到此选项。它通常也通过辅助功能设置提供。
当设备的字体大小为正常或100%时,16个像素与16个dp完全相同。但当设备的字体大小较大时,例如125%,16个SP将转换为20 dp或1.25乘以16。
如果您使用dp作为字体大小的单位,那么无论用户是否自定义了设备的字体大小,该文本都具有特定的物理大小。对于视力受损的人来说,使用SP装置会带来更好的体验。
参考:Udacity,谷歌
sp: scale independent pixel
您应该将其与文本一起使用,因为它会根据用户在其设备中使用的字体大小自动缩放。
px: pixel or picture element is the single point on the screen
我想提供一个简单的方法来理解
唯一的问题是,有些屏幕的android dpi不准确。例如,分类为160dpi的屏幕可能确实有170dpi。因此,
在回答这个问题之前,让我先减少单元数。这里你要说的是:dp或dip都是相同的,被称为密度无关像素。
1。px代表像素。像素是屏幕上的一个点。一般来说,在移动行业中,它是以ppi(每英寸像素数)来衡量的。屏幕分辨率与PPI成正比,每英寸像素数越大,屏幕分辨率越高。
例如,如果绘制大小为200 px*200 px的图像,则它在高分辨率设备上的外观必须与低分辨率设备上的外观不同。原因是200像素的图像在低分辨率手机上会比在高分辨率设备上看起来更大。
下图显示了不同手机上相同图像的分辨率。-
高屏幕分辨率手机

低屏幕分辨率手机

2。DIP或DP-基于屏幕物理密度的抽象单位。这些单位是相对于160 dpi屏幕的,所以一个dp是160 dpi屏幕上的一个像素。dp与像素的比例会随着屏幕密度的变化而变化,但不一定是成正比的。""密度无关"是指用户界面元素在不同密度的屏幕上均匀显示。
- 显示80px(左侧图像)和80dp(右侧图像)的图像。结账差额。

dp等于屏幕上密度为160的一个物理像素。计算dp:
dp=(像素宽度*160)/屏幕密度
三。sp-表示可缩放像素。通常,sp用于UI上的文本,sp保留字体设置。例如,如果用户选择的字体大于30 SP,则会根据用户偏好自动缩放为大字体。
SDP——一个可扩展的大小单位——基本上它不是一个单位,而是针对不同屏幕大小的维度资源。
尝试Intuit的SDP库。解决单元问题非常方便,您可以快速支持多个屏幕。
用法
阳性为
对于
敬告
小心使用!在大多数情况下,您仍然需要为平板电脑设计不同的布局。
例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/_minus10sdp" android:paddingBottom="@dimen/_15sdp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:includeFontPadding="false" android:text="?" android:textColor="#ED6C27" android:textSize="@dimen/_70sdp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:includeFontPadding="false" android:text="U" android:textColor="@android:color/black" android:textSize="@dimen/_70sdp" /> </LinearLayout> |
您可以使用db作为文本大小,但我更喜欢ssp作为文本大小。
有关详细信息,请查看库Github页面。
这里也存在SDP。
SDP-一个可扩展的大小单位
一个Android SDK,提供了一个新的大小单位-SDP(可扩展的DP)。这个尺寸单位与屏幕尺寸成比例。它可以帮助Android开发者支持多个屏幕。
有关文本视图,请参阅基于文本的sp大小单位的ssp。
注意!
小心使用!例如,在大多数情况下,您仍然需要为平板电脑设计不同的布局。
像素密度
屏幕像素密度和分辨率因平台而异。与设备无关的像素和可伸缩的像素是提供灵活方式来适应跨平台设计的单元。
计算像素密度适合一英寸的像素数称为像素密度。高密度屏幕每英寸比低密度屏幕有更多的像素…
适合一英寸的像素数称为像素密度。高密度屏幕每英寸比低密度屏幕有更多的像素。因此,相同像素尺寸的UI元素在低密度屏幕上显示较大,而在高密度屏幕上显示较小。
要计算屏幕密度,可以使用以下公式:
屏幕密度=以像素为单位的屏幕宽度(或高度)/以英寸为单位的屏幕宽度(或高度)
 密度独立性
密度独立性屏幕像素密度和分辨率因平台而异。与设备无关的像素和可伸缩的像素是提供灵活方式来适应跨平台设计的单元。
计算像素密度适合一英寸的像素数称为像素密度。高密度屏幕每英寸比低密度屏幕有更多的像素…
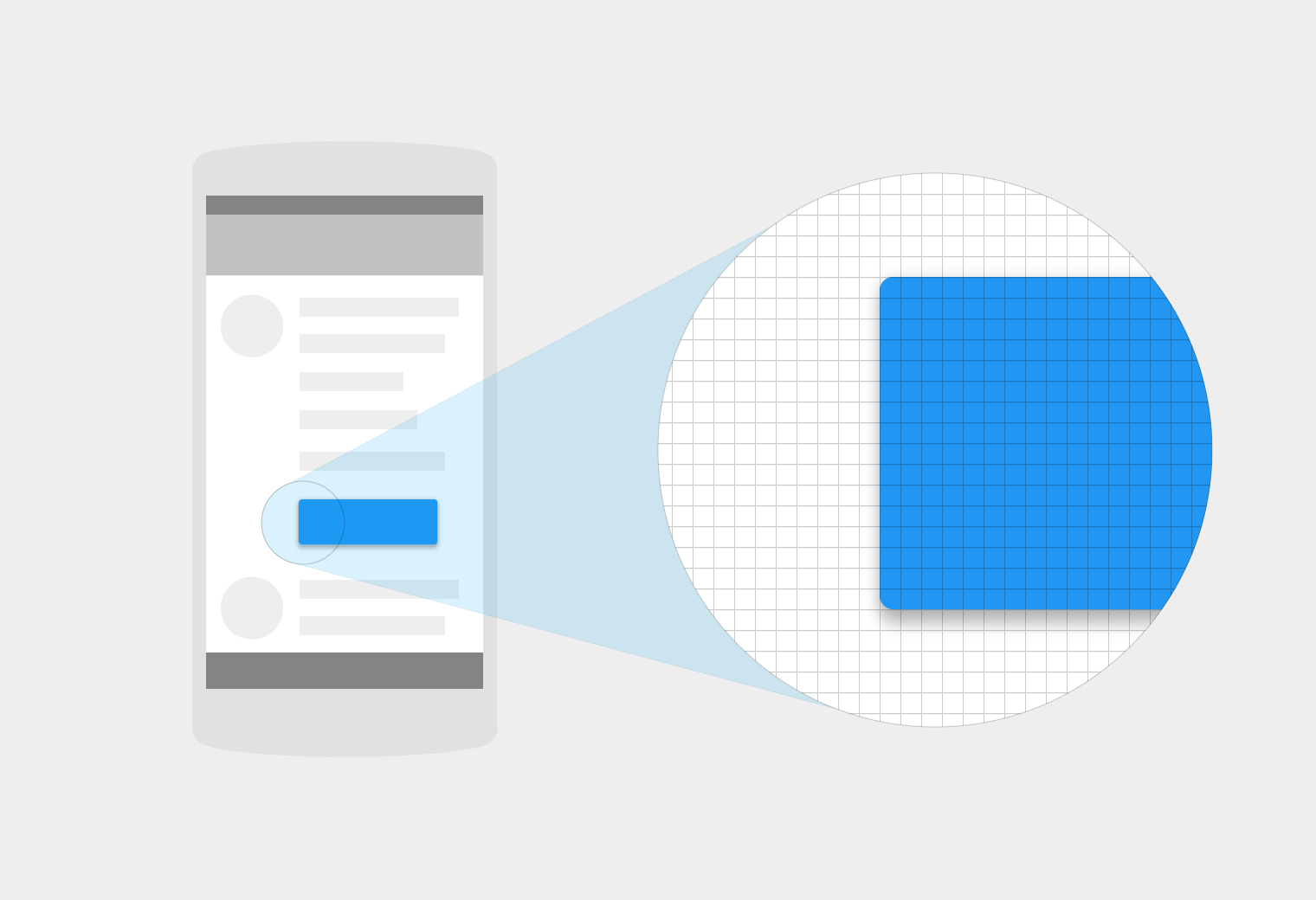
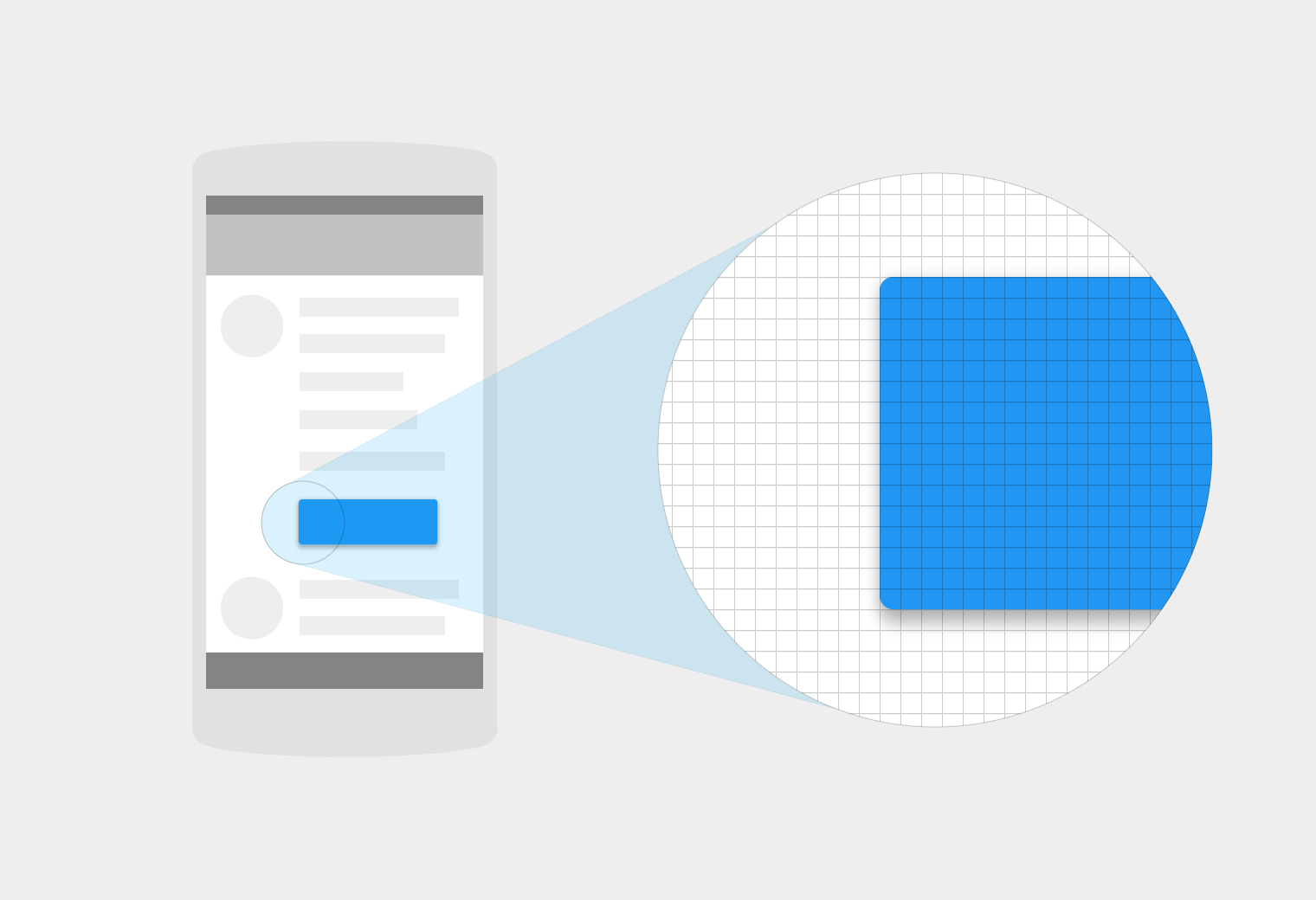
密度无关是指用户界面元素在不同密度的屏幕上均匀显示。
密度无关的像素,写为dp(读作dip),是灵活的单位,可以在任何屏幕上缩放到统一的尺寸。材料UI使用与密度无关的像素在不同密度的屏幕上一致地显示元素。
![]()
阅读全文https://material.io/design/layout/density resolution.html像素密度
dp与像素的比例会随着屏幕密度的变化而变化,但不一定是成正比的。
注意:编译器接受"dip"和"dp",尽管"dp"与"sp"更为一致。
与缩放无关的像素-这类似于dp单位,但也可以根据用户的字体大小偏好进行缩放。
像素(px)–对应于屏幕上的实际像素。如果要以绝对像素表示宽度或高度,则使用此选项。
密度无关像素(dp或dip)——一种基于屏幕物理密度的抽象单位。这些单位是相对于160 dpi屏幕的,所以一个dp是160 dpi屏幕上的一个像素。dp与像素的比例会随着屏幕密度的变化而变化,但不一定是成正比的。注意:编译器接受"dip"和"dp",尽管"dp"与"sp"更为一致。
缩放独立像素(SP)–这类似于dp单位,但也可以根据用户的字体大小偏好进行缩放。建议您在指定字体大小时使用此单位,因此将根据屏幕密度和用户偏好对其进行调整。
始终只使用dp和sp。用于字体大小的sp和用于其他所有内容的dp。它将使UI与不同密度的Android设备兼容。您可以从中了解有关像素和dp的更多信息https://www.google.com/design/spec/layout/units measurements.html单位测量密度独立像素dp-
源URL:-http://www.androidtutorialshub.com/what-is-the-difference-between-px-dp-dip-sp-on-android/